The page load time of any website is an important factor to increase traffic & conversion for any website. Visitors always prefer browsing sites that are fast and load quickly. If your site is not loading within an acceptable time limit then you are going to lose visitors and potential buyers forever. Therefore for good page views, user experiences, and better SEO rankings, one must test a site rigorously to remove bottlenecks and thereafter optimize the site for speed under different circumstances before going live. In this guide, we will explore 16 easy ways to speed up WordPress.
Why is a Fast Site Important?
You will appreciate why page load time is so important after going through the following key points:
- A 1 second delay in page load time reduces your site’s conversions rate by 7%, page views by 11%, and customer satisfaction by 16%.
- When Mozilla configured its site to load 2.2 seconds faster, the download of Firefox browsers increased by 60 million per year.
- Amazon’s revenue increased by 1% for every 100 ms decrease in page load time.
- Search engines like Google, rank sites with quicker load time than a site with slow load time. Therefore to increase your site’s SEO ranking, consider improving the page load time of your site.
A high page load time means visitors will leave your site even before it loads. To capture visitors’ attention and convince them to stay on your site, you must configure it to load ideally in under 2 seconds. The following section will guide you to find your site’s speed, causes of page slowdowns, and ways to decrease the page load time of any WordPress site.
Check your Current Website Speed
Before we start troubleshooting we must first figure out what the problem is. If you are trying to measure the page load time of your site through any browser, you will most likely find it to be quite okay. However, this may not be accurate because the browser may serve you cached content of your site that enables quicker load time and this does not simulate the experience that a first-time visitor may encounter on your website.
Further, different geographic locations will experience different page load times depending on the server’s location if your site is not using a content delivery network(CDN).
Therefore before you start optimizing your site for speed, first analyze the page speed score with the available tools and also find the bottlenecks that your site is experiencing.
There are a few great online tools available to generate a detailed report on page speed. I personally use GTmetrix and Pingdom. Both are free and offer great detail and insights into the factors contributing to high load time.
GTMetrix:
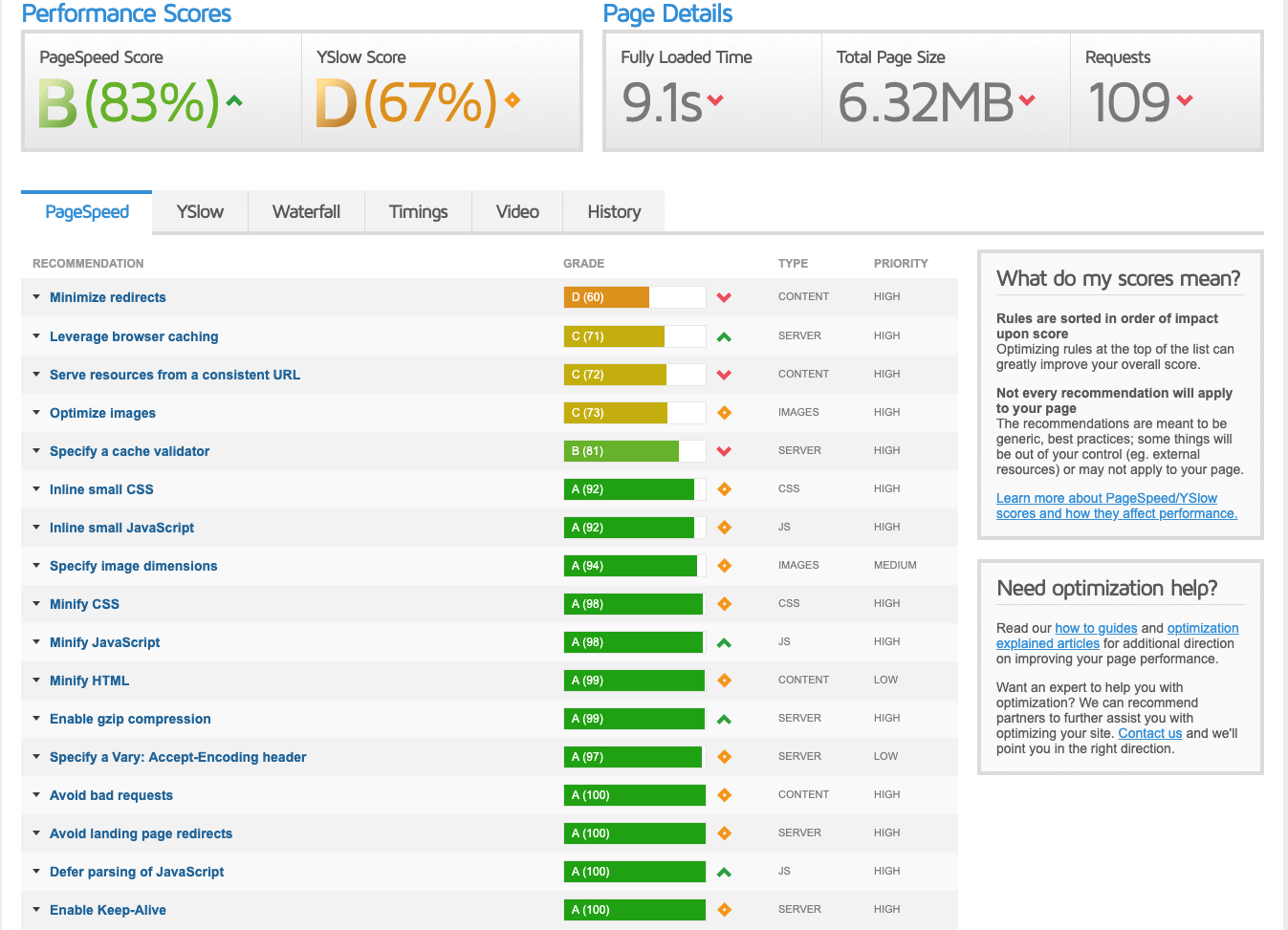
Visit GTMetrix and enter the URL of your website and hit Analyze. Depending on how busy their service is, it may take anywhere between 30 seconds to a few minutes for them to analyze your website. Once the test completes you will be presented with a result as follows.

You will see 2 scores in your report, a PageSpeed Score and a YSlow Score. Focus on the PageSpeed score and try to bring it as close to 100% as possible. Below the report, you will find various factory contributing to the load time along with how much of optimization do they need and their priority. The goal is to get as many of them to Grade A as possible.
Pingdom:
Pingdom is another great tool when it comes to testing your website’s load times. The biggest advantage of Pingdom over GTMetrix is that Pingdom allows you to test your website across multiple geographical locations. Once again, testing is incredibly simple, just visit Pingdom Tools and enter your URL and hit Start Test.
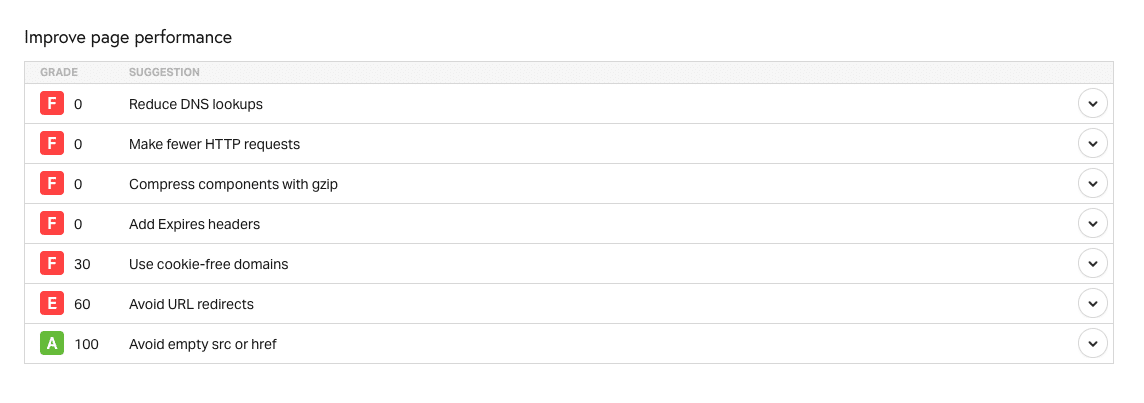
Pingdom will provide you 4 different parameters in their reports.
- Performance Grade
- Page Size
- Load Time
- Requests

In addition to the score, you will also receive a list of pointers and factors that can be improved upon.
Choosing the Right Web Hosting Provider for Speed Up WordPress
Choosing the right web hosting service is of utmost importance even before you start optimizing your WordPress site. If your website is running on outdated software powered by low-end commodity-grade hardware and overloaded servers, anyone using this type of provider will experience slowness, it’s just a matter of time.
While Shared Hosting is a perfectly fine platform to start running your WordPress site on till you get some traffic to grow, there are a few important pointers that you should keep in mind before choosing a Shared or Managed WordPress Hosting.
- Make sure the company uses SSDs or Solid State Drives. It is 2019 and there is simply no reason why you should host your website on servers running age-old spinning drives. SSDs have been proven to be over 10x faster as compared to Hard Disk Drives or HDDs.
- Since you are in a shared environment, there should be some kind of user isolation. The company must use an LVE (Light Weight Virtualized Environment) such as CloudLinux & CageFS to isolate each user and allocate them a set amount of resources. This ensures that your site does not suffer in case another user starts using up excessive resources.
- Using the latest and optimized software stack. As of writing this post, PHP 7.3 is the latest version of PHP and your web hosting should at the very least support 7.2. Along, with the latest version of PHP a few other tools that will aid in lowering your load times are Nginx the high-performance alternative webserver to Apache, using HTTP/2, Brotli Compression and PHP OPCode caching.
- Another important factor that users very often overlook is the inclusion of DDoS protection with their hosting service. DDoS attacks are becoming increasingly common each day and even a small attack can take your website offline for hours. In hosts in such a case will either show you the door and remove your site from their platform or send you a massive DDoS protection bill. It always helps to make sure that your hosting provider is already protected against such attacks.
If you are the DIY-Hacker kind, you can also choose to host your WordPress site on a VPS and use something like a ServerPilot or Webuzo control panel to manage it. This DIY approach can be cheap but be prepared to spend hours keeping everything secured and updated at all times.
Lastly, if your site is popular and gets a lot of traffic and you have the budget then you should probably look into a dedicated server as one of the options by taking advantage of the bare-metal performance. This option is usually available in both managed and unmanaged variants depending on what your exact needs are.
Optimize Your Plugins and Usage:
Plugins are an integral part of WordPress. Plugins in WordPress allow you to add functionalities to sites very easily but on the flip side, they can cause a lot of performance issues if you are not selective while choosing the right plugins for your sites.
The first step is to reduce the number of plugins and only use and install plugins that are absolutely required. The lesser the number of plugins, the lesser the job that your server has to do while presenting your website to a visitor, and the faster the speed.
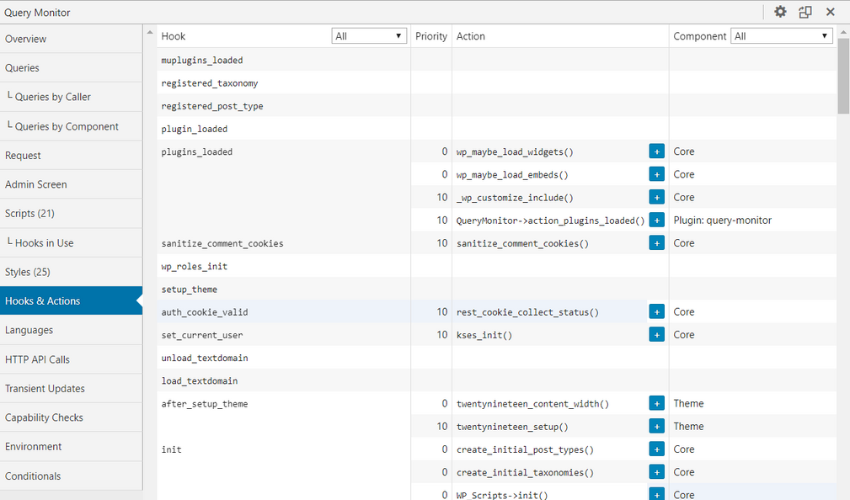
Using a plugin profiler such as query monitor, you can debug and see which plugins are running a large number of database queries that potentially may be taking a long time to execute.
Once you have installed & activated the query monitor visit your website while you are logged in to your WordPress admin area. On the top bar, you will see the time it took to generate the page along with a lot of additional details.

On the bottom, you can further check and analyze the time taken by each script and database query to complete.
Another easy alternative is to deactivate all plugins and activate them one at a time and after each activation the speed test using either Pingdom or GTMetrix. By analyzing the report of the speed test, you can pinpoint the plugins that are consuming heavy resources in the server and directly affecting the page load time of your site.
Use a Lightweight Theme:
A lightweight, clean, and minimalist theme that is already optimized for speed on both the frontend and backend is important when you start optimizing a WordPress site for good speeds. There are thousands of lightweight themes that are available freely to choose from. Of course, you can also start building a lightweight theme from scratch. But in the process of choosing or building a theme, you must look into the following aspects.
- Use a minimal theme with only the features that you need and nothing that you don’t. A theme that is bloated with features and looks beautiful may be poorly developed and will bring your site down to its knees.
- Avoid themes with a lot of imagery. Images add a considerable about of time to your website load times. Look for themes that use CSS for most of their design aesthetics and keep the use of static images to a bare minimum.
- Look for a theme built on top of well-known and widely used frameworks that are already optimized to deliver the best performance, such as Bootstrap & Genesis frameworks.
Optimize your Images:
The size of images on your site contributes to the size of the web pages and the size of the web page is directly proportional to the page load time. The solution is to reduce the size of the original images without compromising the quality by choosing a suitable image format and size. The PNG image format is uncompressed and the quality is better while JPEG is compressed with little loss of quality of the image.
You can optimize images manually by using tools like Adobe Photoshop. However, there are a few awesome plugins available that can take care of optimizing images before you place them on a page. Two such free plugins are WP-SmushIt and my personal favorite EWWW Image Optimizer. which can automate the process of optimizing images while you upload them to your site.
Let’s check out how to install and configure it through the WordPress dashboard.
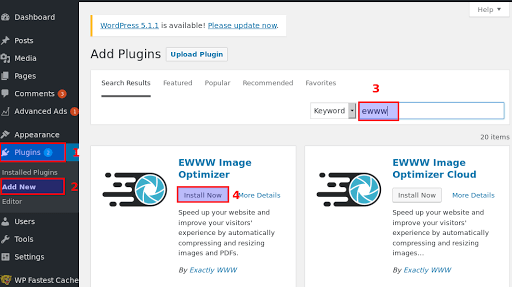
Login to the WordPress admin panel and click Plugins->Add New from the left sidebar. Type the word ‘ewww’ in the search box and hit the ‘Enter’ button. Hit the ‘Install Now’ button to proceed with installing the plugin.

Now activate the plugin by clicking the ‘Activate’ button.

Once you are done with installation and activation, click Settings->EWWW Image Optimizer from the left sidebar. The EWWW Image Optimizer Settings page will provide you with various options for optimizing images. Review all the options on the settings page, and then click Save Changes from the bottom of the page.
Henceforth, the EWWW Image Optimizer plugin will optimize any new images that you upload.
Install a High-Performance Caching Plugin
WordPress pages are dynamic which means every time a page is requested by a user an HTML page is generated on the fly. This step involves connecting to the database, retrieving data from the database, and generating an HTML page by applying CSS and JS. When you have a lot of traffic to your site, building a page for every request will slow down your site considerably. Therefore instead of repeating the steps every time to generate pages, a caching plugin can save a copy of generated HTML in a temporary file. The subsequent request for the page is served from the temporary file without repeating the steps to generate HTML pages all the time.
There are a lot of caching plugins available freely that you can choose from. WP Fastest Cache is one such plugin that we have grown to love and recommend highly.
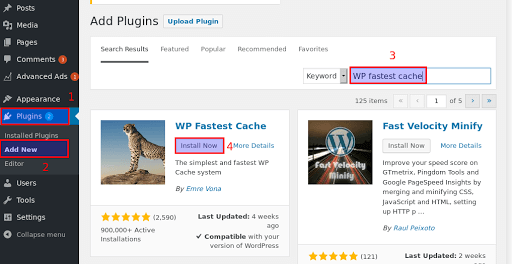
To install WP fastest cache, login to the WordPress admin panel and click Plugins->Add New from the left sidebar and type the word ‘WP Fastest cache’ in the search box situated at the right top. Finally hit the button ‘Install Now’ from the very first result.

Once the installation is over, activate the plugin by clicking the ‘Activate’ button.

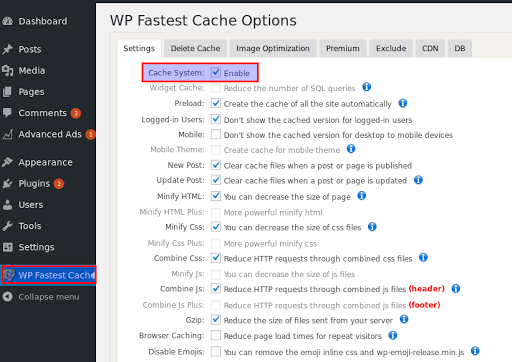
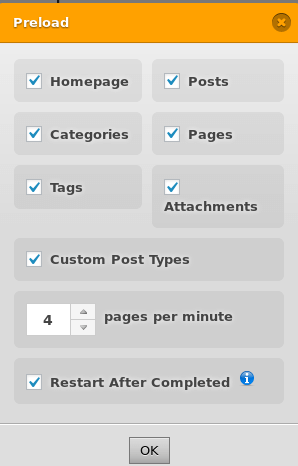
The WP fastest cache menu will be visible in the left sidebar. Click it to start configuring the plugin. To start configuring WP Fastest Cache Options, you first need to enable the cache system by ticking it. There are a lot of other options available that you can choose from according to your requirements.

The preload options will compile all of the PHP code with database calls into a static HTML file for faster delivery. Don’t turn it for all the contents but only turn on the items that are visited most often.

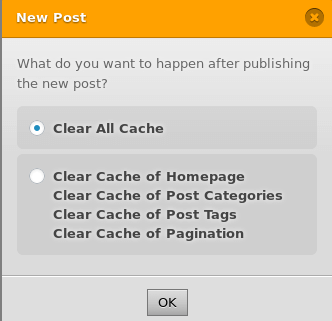
For New posts, it is recommended to clear the cache for the entire site since it is possible that the post may be displayed in other sections like the homepage, page listing or tags, and so on.

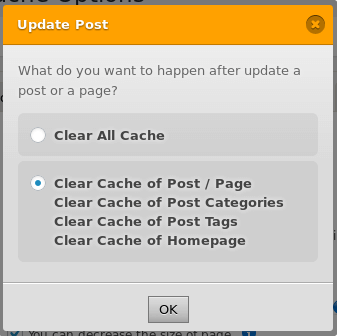
In case of an updated post, instead of clearing all the cache, just clear the cache of the page, its categories, tags, and homepage.

Once you are done with choosing the rest of the options for WP Fastest Cache, hit the submit button at the bottom of the page and you are done with configuring the plugin which in turn will create cached content for your site and as a result, the pages will be served much faster and you can verify this with a Pingdom test.
Enable GZIP Compression
Gzip is a file compression format when enabled your web server serves a compressed version of your static web assets such as CSS, Javascript, HTML & XML files. Using gzip compression, it is possible to compress the size of a web page by as much as 70% making it smaller and thus it will be delivered faster to the end user. When Gzip compression is enabled the browser checks to see if the content-encoding: gzip HTTP header is present, if it is, it will load up the compressed pages and unzip them before displaying them in the browser. This results in a considerable reduction in bandwidth usage as well.
The caching plugin, WP Fastest Cache that we have discussed earlier automatically compresses web pages using Gzip compression. However, you can also enable this by adding the following code to your site’s .htaccess file.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascriptUse a Content Delivery Network (CDN)
The page load times for your website for users all across the world will vary. This is due to the geographical location of your server. Those who are close to the location of the server will experience faster load time than with users who are farthest from the server location.
A content delivery network or CDN consists of a chain of servers distributed across the globe. These chains of servers cache static content like CSS, JS, or images and store a copy of it across all the servers in their network. Whenever a visitor requests a page, the static contents are served from the server that is closest to the visitor. We have been using AWS’s CloudFront as our CDN of choice and it has been working well for us however a few other simpler alternatives worth checking out are MaxCDN & BunnyCDN.
Keep your WordPress Core, Plugins & Themes Updated
WordPress is a well-maintained open-source project and releases new versions with bug fixes, security patches, and performance improvements regularly. The same is true for WordPress themes and plugins. It is always a good idea to keep your core WordPress files, themes, and plugins updated to the latest version. By doing so, you are making sure that your WordPress site does not become slow or vulnerable to any potential security threats.
Embed Media to an External Service
Although it is possible to upload and stream media files like audio or video to any WordPress site itself but doing so not only accounts for your bandwidth usage but also increases the size of your site. Instead, you should always host the media files such as videos or audio on an external site like YouTube, Vimeo, DailyMotion, or SoundCloud.
What you need to do is just copy the video URL and paste it inside the WordPress post. WordPress will automatically embed the video into the post.
Use Object Caching for Highly Dynamic Sites
While serving pages to visitors, WordPress connects to the database, and retrieves the required data through database queries which can start to be quite time-consuming if you have a highly dynamic and high-traffic website such as a forum or membership website. It is possible to overcome this bottleneck by using an object cache such as Redis, which is an open-source, in-memory data structure used to cache results from the database.
An object-cache can remove this bottleneck by storing the results of a query in its cache and for subsequent page requests, database results are served from this cache. If the result of a database query is not found in the Redis cache then it is served by the database engine and is added to Redis cache subsequently.
Whenever a visitor requests the same page again, the results are served from the Redis cache without need to query the database again. When the database is updated the Redis objects for the query in the cache is invalidated to prevent the cache data being served to another user.
Use PHP OPCode Caching
Whenever a page is requested by a visitor, PHP loads the scripts compile it into bytecode and then executes the page. Without any opcode caching mechanism, the process is repeated for every request which is very inefficient. Using a PHP OPCode caching mechanism such as Zend’s OPCache, APC or xCache significantly improves the performance of PHP by saving the precompiled script into bytecode in memory. This eliminates the need for PHP to load and parse the script for every request.
Most modern hosting providers will offer support for Zend’s OPCache by default, if not you should move to a provider that does.
Use Lazy Loading for Images
Another way to improve your page load times is to use lazy loading. If your website consists of a large number of images, photo galleries, and videos in your site, what lazy loading does is that instead of loading all the images or videos at once, it downloads those images and videos which are visible on the browser’s screen while replacing other images and videos with a placeholder image.
When the user scrolls down the page, it will load the images one by one those are now visible in the browser. There are a lot of free plugins available that you can choose to add lazy loading to your WordPress site.
Use a Web Application Firewall
Cloudflare is more than just a CDN. The optimization features of Cloudflare allows you to enhance the performance of any WordPress site beyond what a traditional CDN can do. The ‘Bypass Cache on Cookie’ feature of Cloudflare allows complete cache of pages those are not logged in allowing your server not to regenerate pages when the pages are effectively static. Cloudflare also provides a DNS service that is highly reliable.
Further, Cloudflare’s DNS level firewall protects your WordPress site from malicious attacks even before they reach your site. Cloudflare can effectively protect your WordPress site from brute force attacks and Distributed Denial of Service attacks (DDoS) attacks.
Use the Latest PHP Version
While you will be able to host and run WordPress of most hosting services, not all always run the latest version of PHP that is available. The latest version of PHP 7.2 is multiple times faster than earlier versions is even by WordPress.
All our WordPress hosting plans allow you to use the latest version of PHP right up to 7.3 however if some of your plugins are not compatible with the latest version, you can also switch to 7.2 or 7.0.
In case, you are hosting the WordPress site in your own server then always install the latest version of PHP to take the advantages of performance gains as compared with its previous versions.
Disable Pingbacks and Trackbacks
Pingbacks and trackbacks are two features of WordPress that is used to communicate with another site in the form of notification, but it is also a major source of spam notifications. The notification will be in the form of email but are also be delivered directly to the WordPress admin dashboard. These are mostly unnecessary and add clutter to your database.
It is very easy to turn off pingbacks and trackbacks by navigating to WordPress admin dashboard by clicking Settings -> Discussion. Now, deselect the option that says “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles”.
Conclusion
The most important reason to reduce your page load times is to improve user experience and which in turn helps your search engine rankings. Even if you were to implement just a few of the above tips and tricks, you will still see a large improvement and reduction in your page load times. I hope you enjoyed this post, go ahead and try out these techniques and let us know what your page load times are.

