In the world of web development and server-client interactions, HTTP status codes play a vital role in communication between the client (usually a web browser) and the server. Among these status codes, the HTTP 307 Temporary Redirect status code holds a significant place.
In this article on understanding the HTTP 307 temporary redirect status code, we’ll dig deep into what the 307status code is, its significance, its application, and the implications for both beginners and expert-level users.
What is the HTTP 307 Temporary Redirect Status Code?
The HTTP 307 Temporary Redirect status code is part of the HTTP/1.1 protocol and indicates that the requested resource has been temporarily moved to a different URI (Uniform Resource Identifier), and the client should make a request to that URI to retrieve the resource.
It’s quite similar to the more common 301 (Permanent Redirect) and 302 (Found) status codes, but with a crucial distinction: it instructs the client to use the same HTTP method for the redirected request as it did for the original request.
Significance of Understanding the HTTP 307 Status Code:
Understanding the HTTP 307 status code is crucial for both web developers and system administrators. Here’s why:
1. Maintaining Data Integrity:
Unlike 301 and 302 redirects, which might change the HTTP method to GET, the 307status code ensures that the original HTTP method is preserved. This is crucial for maintaining data integrity, especially for requests that modify server data using methods like POST, PUT, or DELETE.
2. Temporary Redirection:
The 307status code signifies that the redirection is temporary. It’s useful in scenarios where a resource is temporarily unavailable at its original location, but it’s expected to be back later.
Using a temporary redirect helps in directing traffic while allowing the original URI to be retained for future use.
3. SEO Considerations:
Understanding the implications of different redirect codes is essential for SEO (Search Engine Optimization). Temporary redirects, like 307, convey to search engine crawlers that the move is not permanent, and they should continue to index the original URL.
4. User Experience:
Proper use of status codes contributes to a better user experience. When users encounter a 307 redirect, they understand that the requested resource is temporarily unavailable at its original location and will likely return later.

For Beginners: Understanding the HTTP 307 Status Code
If you’re new to web development or server management, grasping the concept of HTTP status codes might seem daunting at first. Here’s a simplified breakdown:
1. Requesting a Resource:
When you enter a URL into your web browser and hit Enter, you’re sending an HTTP request to the server to fetch a particular resource, like a webpage or an image.
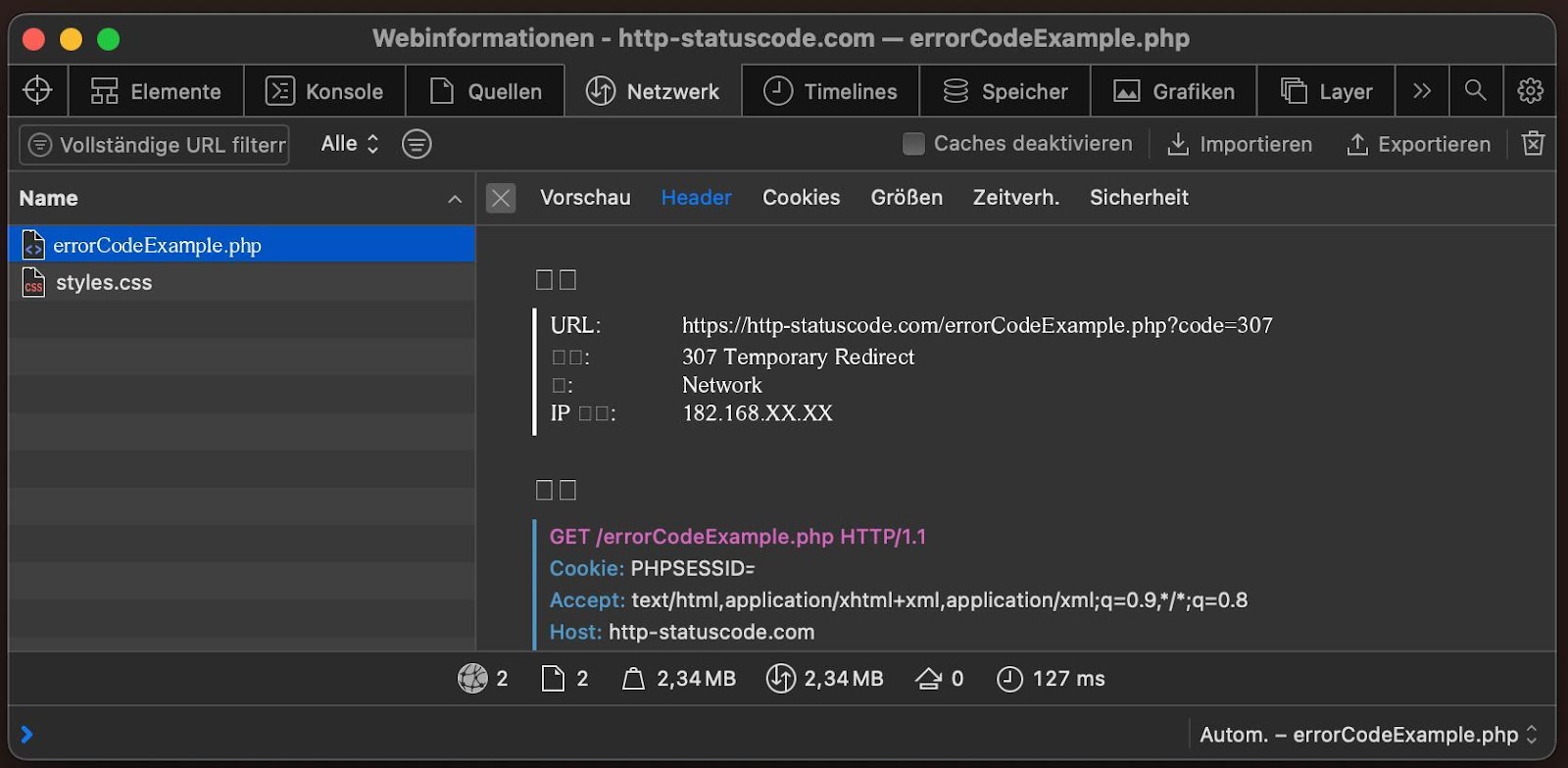
2. Receiving a 307 Response:
If the server has temporarily moved the requested resource to a different location, it responds with an HTTP status code of 307 along with the new URI where the resource is temporarily located.
3. Following the Redirect:
Your web browser automatically follows the redirect to the new URI specified in the 307 responses, making a new request to that location to retrieve the resource.
4. Preserving the Method:
Crucially, if the original request was made using a specific HTTP method like POST or PUT, the browser sends the redirected request using the same method. This ensures that any data associated with the request, such as form submissions, is preserved.
5. Displaying the Resource:
Finally, once the browser receives a successful response from the redirected URI, it displays the requested resource to the user.
For Expert-Level Users: Technical Details and Pros/Cons
For those well-versed in web development and server management, understanding the HTTP 307 status code involves deeper technical insights:
1. Preserving Method:
One of the main advantages of using a 307 redirect is that it preserves the original HTTP method. This is particularly useful for scenarios where the original request involves data modification operations like POST or PUT.
By maintaining the method, the server ensures that the intended action is carried out at the new URI.
2.SEO Implications:
While 307 redirects are useful for preserving the original URL and indicating temporary moves, they might not be as well-supported or understood by search engine crawlers compared to 301 redirects.
This could potentially impact SEO efforts, especially if the temporary redirection lasts for an extended period.

3. Caching Considerations:
Caching mechanisms employed by web browsers and proxies might handle 307 responses differently compared to 301 or 302 redirects. Understanding how caching interacts with 307 redirects is essential to ensure consistent behavior across different client environments.
4. Client Support:
Although widely supported by modern web browsers, older clients or proxies might not fully adhere to the specifications related to the 307status code. Compatibility testing across various client environments is necessary to ensure consistent behavior.
5. Testing and Debugging:
When implementing 307 redirects, thorough testing and debugging are crucial to verify that the redirection behaves as expected across different scenarios, including various HTTP methods, client configurations, and caching mechanisms.
Conclusion
Understanding the HTTP 307 Temporary Redirect Status Code plays a significant role in web development and server management, offering a way to temporarily redirect resources while preserving the original HTTP method.
Understanding its significance, implications, and application is essential for both beginners and expert-level users alike. By grasping the intricacies of HTTP status codes, developers and system administrators can ensure better user experiences, maintain data integrity, and navigate SEO considerations effectively.