In the digital realm, encountering errors while browsing the web is not uncommon. One such error that users often come across is the NET::ERR_Certificate_Transparency_Required error.
This error typically appears in Google Chrome and indicates an issue with the website’s SSL certificate and Certificate Transparency (CT) policy compliance. Understanding how to resolve this error is crucial for ensuring a secure and seamless browsing experience.
In this guide on how to solve the NET::ERR_Certificate_Transparency_Required Error, we’ll walk through the significance of the NET::ERR_Certificate_Transparency_Required error, its implications, and step-by-step solutions to fix it.
Understanding the NET::ERR_Certificate_Transparency_Required Error:
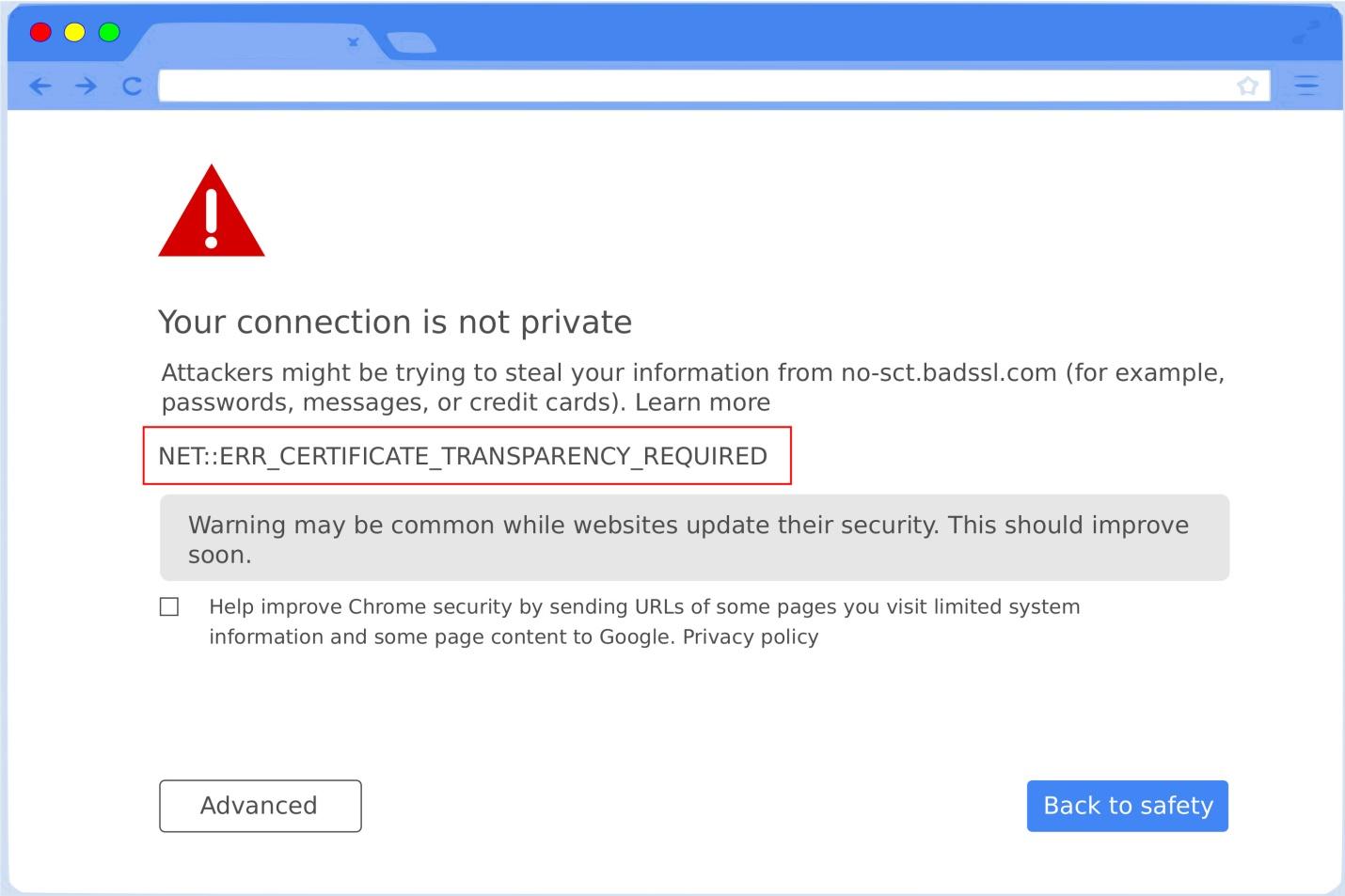
When Chrome detects a certificate that lacks Certificate Transparency (CT) information, it triggers the NET::ERR_Certificate_Transparency_Required error.
Certificate Transparency is a mechanism designed to enhance the security of SSL/TLS certificates by providing an open framework for monitoring and auditing certificate issuance.
Websites are required to adhere to CT policies to ensure the authenticity and integrity of their SSL certificates.
Significance of Resolving the Error:
Resolving the NET::ERR_Certificate_Transparency_Required error is essential for several reasons:
1. Security:
Certificate Transparency helps prevent various types of certificate-based attacks, including misissuance and fraud. Resolving this error ensures that the website’s SSL certificate is compliant with security standards.
2. Trustworthiness:
Users are more likely to trust websites that adhere to security best practices. Fixing the error enhances the credibility of the website and instills confidence in visitors.
3. Compatibility:
Chrome’s strict enforcement of CT policies means that websites failing to comply may face accessibility issues, potentially leading to a loss of visitors and revenue.
Step-by-Step Solutions:
Solution 1: Check SSL Certificate Validity
1. Open Google Chrome and navigate to the website displaying the error.
2. Click on the padlock icon in the address bar to view certificate information.
3. Check the validity of the SSL certificate and ensure that it has not expired.
Solution 2: Verify Certificate Transparency
1. Use the Certificate Transparency Validator tool provided by Google or similar online services to verify the website’s certificate transparency.
2. Enter the website’s domain or certificate details into the tool and analyze the results.
3. If the certificate is not compliant with CT policies, contact the website administrator or hosting provider to rectify the issue.
Solution 3: Clear Browser Cache and Cookies
1. Open Chrome and click on the three-dot menu icon.
2. Go to Settings > Privacy and security > Clear browsing data.
3. Select the time range and check the boxes for “Cookies and other site data” and “Cached images and files.”
4. Click on “Clear data” to remove cached files and cookies from your browser.
Solution 4: Disable Chrome Extensions
1. Open Chrome and go to Settings > Extensions.
2. Disable all extensions by toggling the switch next to each extension.
3. Reload the website displaying the error and check if the issue persists.
4. If the error is resolved, re-enable extensions one by one to identify the culprit.

Solution 5: Update Chrome Browser
1. Ensure that Google Chrome is up to date by clicking on the three-dot menu icon and selecting Help > About Google Chrome.
2. Chrome will automatically check for updates and install them if available.
3. Relaunch the browser after updating and check if the error persists.
Solution 6: Contact Website Administrator
1. If none of the above solutions resolve the error, contact the website administrator or technical support team for assistance.
2. Provide them with details about the error message and steps you’ve taken to troubleshoot the issue.
3. They may need to renew or reissue the SSL certificate with proper Certificate Transparency information.
Conclusion:
The NET::ERR_Certificate_Transparency_Required error can be frustrating for users and website owners alike, but resolving it is crucial for maintaining security and trustworthiness online.
By following the step-by-step solutions outlined in this guide how to solve the NET::ERR_Certificate_Transparency_Required Error, users can troubleshoot the error effectively and ensure a safer browsing experience.
Additionally, website administrators must prioritize compliance with Certificate Transparency policies to avoid accessibility issues and maintain the integrity of their SSL certificates.