XAMPP is a popular software package that facilitates local development environments for web developers. However, encountering errors, such as the index.php error, can be frustrating for both beginners and expert users alike.
This comprehensive guide on how to fix the XAMPP Localhost index.php Error, aims to address this issue, explaining its significance, step-by-step solutions, and providing insights for users at varying skill levels.
Understanding the Significance:
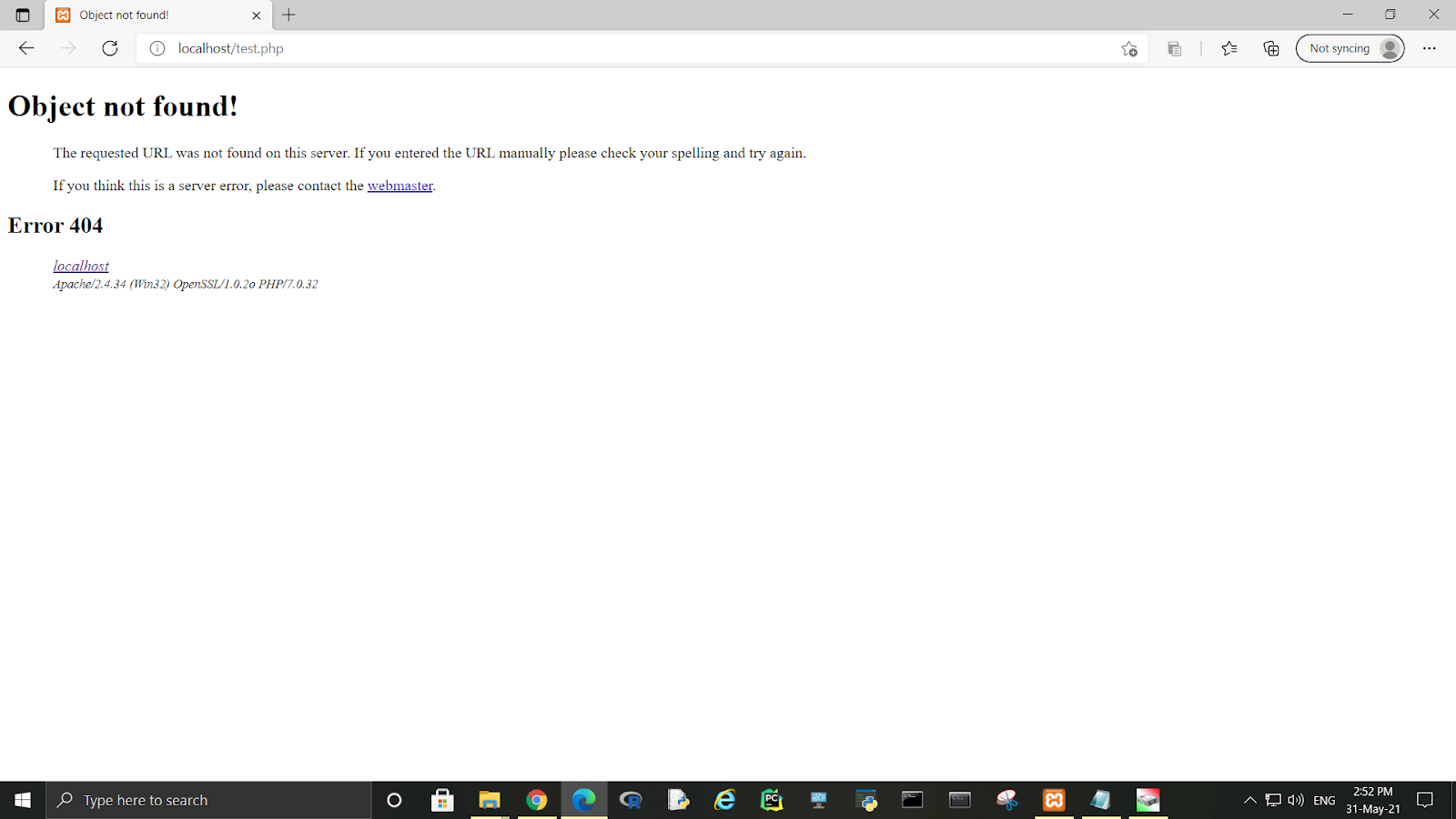
The index.php error in XAMPP often occurs when the default index file cannot be located or accessed. This error prevents the localhost from displaying the intended web content, disrupting the development workflow.
Resolving this error is crucial for seamless development and testing of web applications on a local server.
For Beginners:
1. Verify XAMPP Installation:
Ensure that XAMPP is correctly installed on your system and running without any issues. Check that the Apache and MySQL modules are active.
2. Check Directory Structure:
Navigate to the ‘htdocs’ directory within the XAMPP installation folder. This directory houses the web files served by the Apache server. Ensure that your project files are placed here.
3. Check index.php:
Verify if an index.php file exists within your project directory. If not, create one to serve as the default landing page.
4. Check Configuration:
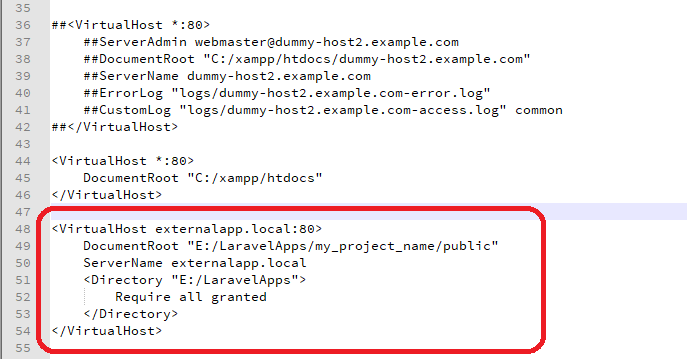
Open the ‘httpd.conf’ file located in the ‘conf’ directory within the Apache installation folder. Ensure that the ‘DirectoryIndex’ directive includes ‘index.php’ along with other default index files like ‘index.html’.
5. Restart Apache Server:
After making any changes, restart the Apache server from the XAMPP control panel to apply the modifications.
6. Clear Browser Cache:
Sometimes, the error may persist due to cached data in the browser. Clear the browser cache and try accessing the localhost again.

For Expert Users:
1. Review Apache Error Logs:
Examine the Apache error logs to identify specific issues causing the index.php error. Logs are typically located in the ‘logs’ directory within the Apache installation folder.
2. Check File Permissions:
Ensure that the file permissions for the index.php file and its parent directories are correctly set to allow read and execute permissions for the Apache server.
3.Test with a Minimal Configuration:
Temporarily disable any additional modules or configurations in Apache to isolate the issue. This helps in pinpointing the exact cause of the error.
4. Debug PHP Configuration:
Check the PHP configuration settings, including ‘php.ini’, to ensure compatibility with the project requirements. Adjust settings such as ‘display_errors’ and ‘error_reporting’ for better error visibility.
5. Utilize XAMPP Forums and Communities:
Seek assistance from online forums and communities dedicated to XAMPP and web development. Experienced users can provide valuable insights and troubleshooting tips based on their own experiences.

Pros and Cons:
Pros:
- Provides a structured approach to resolving the index.php error, catering to users with varying levels of expertise.
- Empowers users to understand the underlying causes of the error and apply appropriate solutions.
- Enhances troubleshooting skills, enabling users to tackle similar issues more efficiently in the future.
Cons:
- The troubleshooting process may require technical knowledge, which could be challenging for beginners.
- Resolving the error may involve trial and error, consuming time and effort.
- In complex cases, additional support from experienced developers or online communities may be necessary.
Conclusion:
The XAMPP localhost index.php error can disrupt the web development workflow, but with the right approach, it can be effectively resolved.
By following the steps outlined in this guide on how to fix the XAMPP Localhost index.php Error, both beginners and expert users can overcome this obstacle and continue their development activities seamlessly.
Understanding the significance of this error and mastering the troubleshooting techniques not only resolves immediate issues but also enhances overall proficiency in web development environments.