In the world of web development, encountering HTTP status codes is a common occurrence. One of these status codes, HTTP 304 Not Modified, indicates that a resource has not been modified since the last request.
While it might seem like a minor issue, understanding and properly handling this status code is crucial for optimizing web performance and enhancing user experience.
In this article on how to fix an HTTP 304 not modified status codes, we will delve into the significance of the HTTP 304 status code, its implications, and a step-by-step guide on how to fix it effectively.
Understanding the Significance of HTTP 304 Not Modified Status Code:
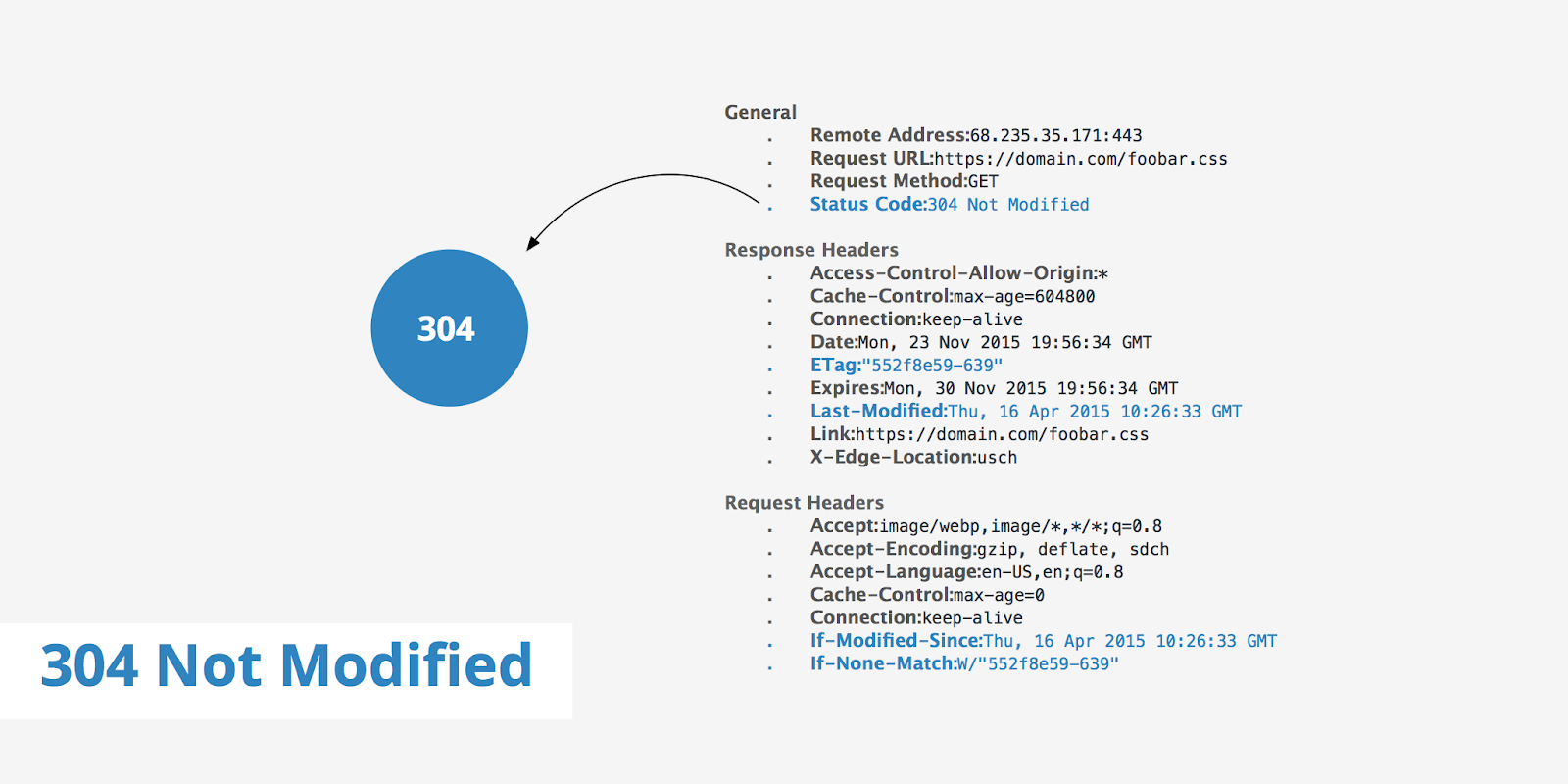
When a web browser or client requests a resource from a server, the server responds with the requested resource along with a status code. The HTTP 304 Not Modified status code is a part of the HTTP/1.1 protocol.
It indicates that the requested resource has not been modified since the last request made by the client. Instead of sending the entire resource again, the server sends this status code to instruct the client to use its cached version, thereby reducing bandwidth usage and improving page load times.
Implications of HTTP 304 Not Modified Status Code:
Proper handling of the HTTP 304 status code can significantly impact website performance and user experience? Here are some key implications:
1. Bandwidth Optimization:
By serving cached resources and avoiding unnecessary data transfer, the HTTP 304 status code helps in optimizing bandwidth usage, particularly for large files such as images, videos, and CSS stylesheets.
2. Faster Page Load Times:
Since the server instructs the client to use cached resources, it reduces the time required to fetch and render web pages. This results in faster page load times, enhancing user experience and potentially improving search engine rankings.
3. Reduced Server Load:
By leveraging browser caching and serving cached resources, servers experience reduced load, leading to better scalability and performance, especially during high traffic periods.

Step-by-Step Guide to Fix HTTP 304 Not Modified Status Code:
Now let’s delve into the step-by-step process of fixing the HTTP 304 Not Modified status code effectively:
Step 1: Check Caching Headers:
Ensure that caching headers such as “Cache-Control” and “Expires” are properly configured for the resources on your web server. These headers dictate how long a resource should be cached by the client’s browser.
Step 2: Validate ETag or Last-Modified Headers:
Verify that your server is sending either the “ETag” or “Last-Modified” headers along with the requested resources. These headers help the client determine whether the resource has been modified since the last request.
Step 3: Implement Conditional Requests:
Modify your server configuration to support conditional requests. This involves handling If-Modified-Since and If-None-Match headers sent by the client to determine whether the resource needs to be sent again or if the cached version can be used.
Step 4: Configure Server-Side Caching:
Implement server-side caching mechanisms such as reverse proxy caching or content delivery networks (CDNs) to store cached copies of resources closer to the end-users. This reduces the latency in fetching resources and improves overall performance.
Step 5: Test and Monitor:
Regularly test your website to ensure that the HTTP 304 status code is being handled correctly. Monitor server logs and performance metrics to identify any issues or anomalies that may arise.
Pros and Cons of Fixing HTTP 304 Not Modified Status Code:
Pros:
1. Improved Performance:
Fixing HTTP 304 status code results in faster page load times and reduced bandwidth usage, leading to an enhanced user experience.
2. Bandwidth Savings:
By serving cached resources, servers can conserve bandwidth, resulting in cost savings, especially for high-traffic websites.
3. Scalability:
Proper handling of HTTP 304 status code improves server scalability by reducing the load on servers and enhancing overall performance during peak traffic periods.
Cons:
1. Configuration Complexity:
Implementing proper handling of HTTP 304 status code may require configuration changes on both the server and client sides, which can be complex, especially for large and distributed systems.
2. Cache Invalidation:
Ensuring that cached resources are invalidated and updated, when necessary, can be challenging, potentially leading to stale content being served to users.
3. Compatibility Issues:
Not all browsers and clients may support conditional requests and caching headers uniformly, leading to inconsistencies in behavior across different platforms and devices.
Conclusion:
In conclusion, understanding and effectively handling the HTTP 304 Not Modified status code is important for optimizing website performance and enhancing user experience.
By following the step-by-step guide outlined in this article on how to fix an HTTP 304 not modified status codes and considering the pros and cons, web developers can ensure efficient handling of HTTP 304 status code, leading to faster, more responsive, and scalable web applications.