In the realm of website optimization, ensuring swift loading times is paramount. JavaScript, a fundamental component of modern websites, can significantly impact load times if not handled properly.
Fortunately, WordPress offers solutions to defer parsing of JavaScript, optimizing website performance. This guide delves into the significance of deferring parsing, detailing step-by-step processes of how to defer parsing of JavaScript in WordPress tailored for both beginners and expert users.
Significance of Deferring Parsing of JavaScript in WordPress:
Understanding the significance of deferring parsing of JavaScript is crucial for optimizing website performance. When a browser loads a web page, it processes HTML, CSS, and JavaScript sequentially.
If JavaScript parsing isn’t deferred, it can block the rendering of other elements, leading to prolonged loading times and a poor user experience.
By deferring parsing, JavaScript execution is postponed until after the page has finished loading, allowing other content to display first, resulting in faster load times and improved performance.
For Beginners:
1. Install a WordPress Plugin:
For beginners, the simplest approach to defer parsing of JavaScript in WordPress is by using a plugin. Search for and install a reputable plugin such as “WP Rocket” or “Autoptimize” from the WordPress plugin repository.
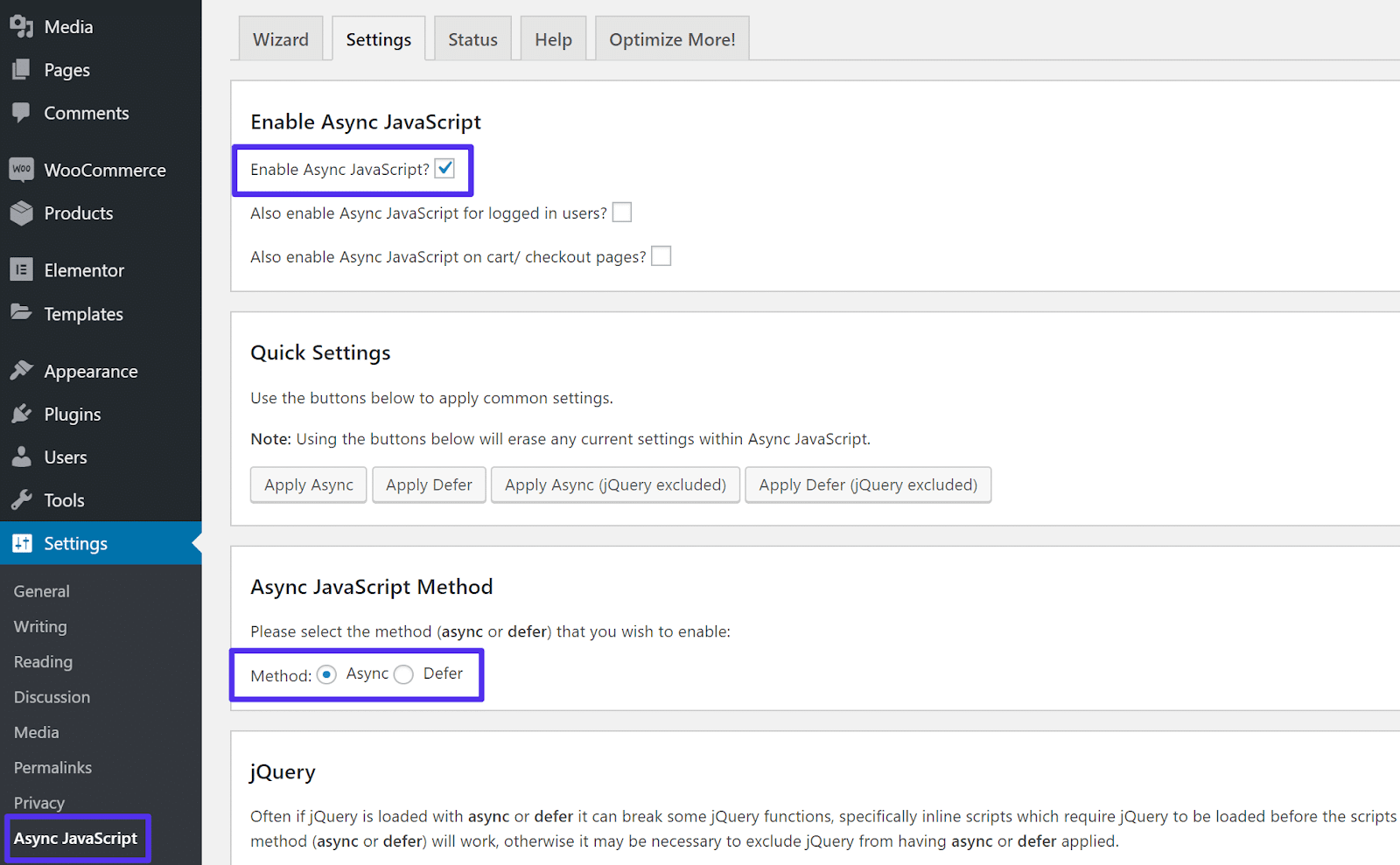
2. Configure Plugin Settings:
Once installed, navigate to the plugin settings within the WordPress dashboard. Look for options related to JavaScript optimization or deferment. Enable the feature and save the changes.
These plugins typically offer user-friendly interfaces, making it easy for beginners to optimize their websites without delving into complex code.

For Intermediate Users:
1. Utilize Functions.php:
Intermediate users comfortable with editing WordPress theme files can defer parsing of JavaScript manually. Access the theme’s functions.php file located in the theme directory.
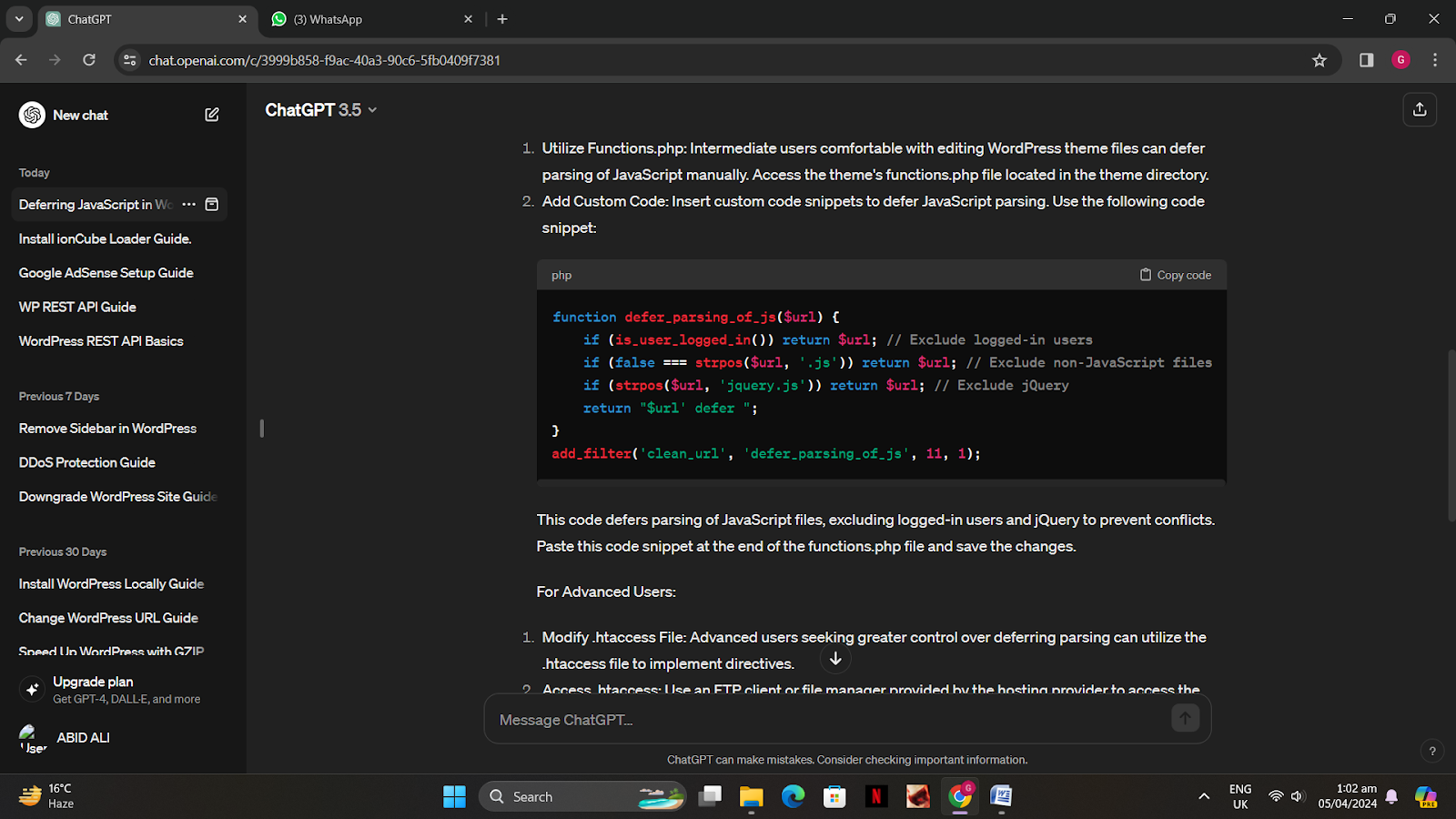
2. Add Custom Code:
Insert custom code snippets to defer JavaScript parsing. Use the following code snippet:

This code defers parsing of JavaScript files, excluding logged-in users and jQuery to prevent conflicts. Paste this code snippet at the end of the functions.php file and save the changes.
For Advanced Users:
1. Modify .htaccess File:
Advanced users seeking greater control over deferring parsing can utilize the .htaccess file to implement directives.
2. Access .htaccess:
Use an FTP client or file manager provided by the hosting provider to access the root directory of your WordPress installation. Locate the .htaccess file.
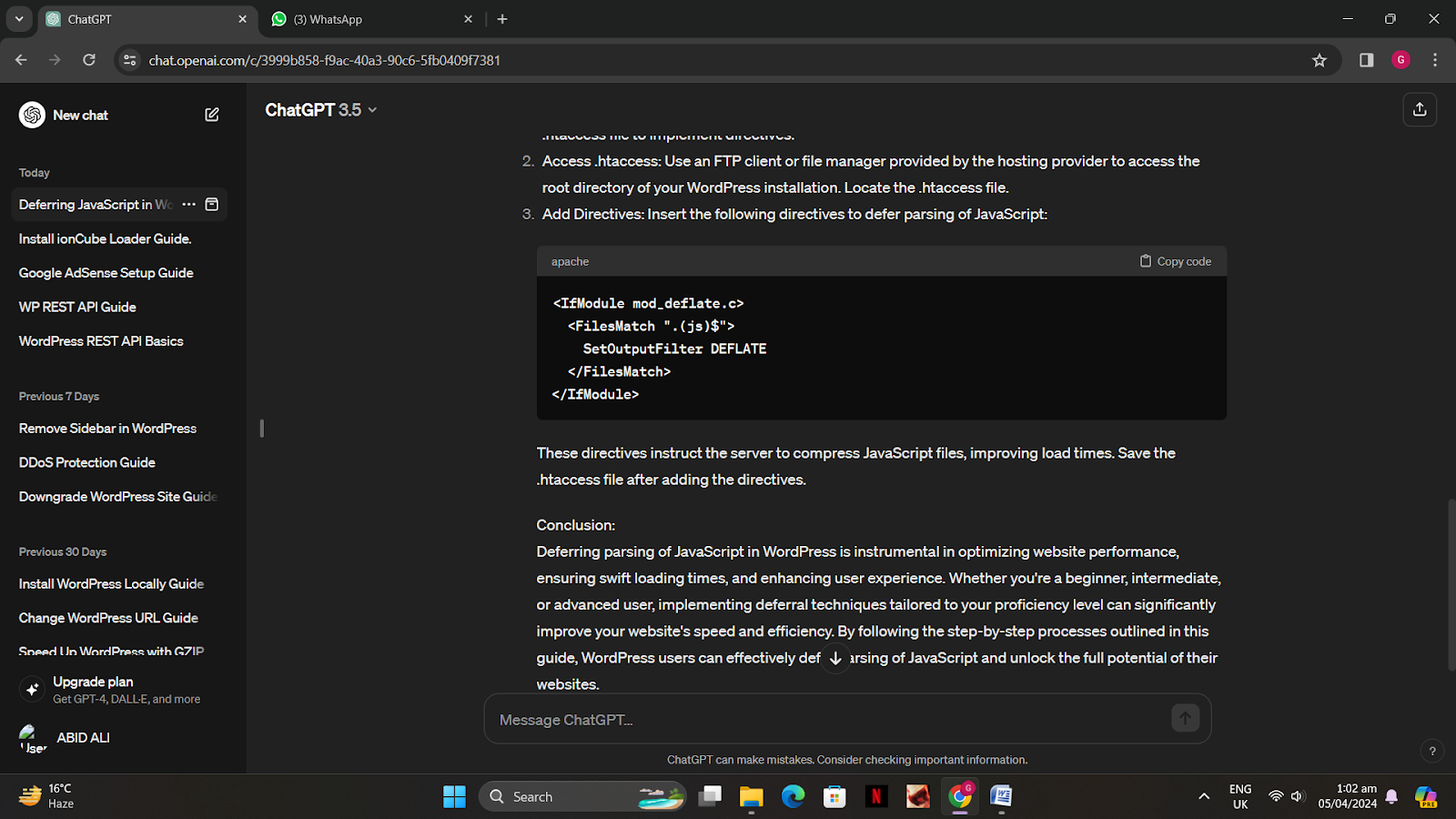
3. Add Directives:
Insert the following directives to defer parsing of JavaScript:

These directives instruct the server to compress JavaScript files, improving load times. Save the .htaccess file after adding the directives.
Conclusion:
Deferring parsing of JavaScript in WordPress is instrumental in optimizing website performance, ensuring swift loading times, and enhancing user experience.
Whether you’re a beginner, intermediate, or advanced user, implementing deferral techniques tailored to your proficiency level can significantly improve your website’s speed and efficiency.
By following the step-by-step processes outlined in this guide on how to defer parsing of JavaScript in WordPress, WordPress users can effectively defer parsing of JavaScript and unlock the full potential of their websites.