WordPress, as a powerful content management system (CMS), empowers millions of websites worldwide. While its user-friendly interface allows users to create and manage content effortlessly, the ability to edit WordPress code opens a realm of customization and flexibility.
Whether you’re a beginner or an expert, understanding how to edit WordPress code is invaluable. This article aims to provide a detailed guide covering the significance, step-by-step process, and considerations for editing WordPress code.
Significance of Editing WordPress Code:
Editing WordPress code offers numerous benefits:
1. Customization:
Code editing enables you to tailor your website’s appearance and functionality according to your preferences.
2. Enhanced Functionality:
By modifying code, you can add new features, optimize performance, and integrate third-party services seamlessly.
3. Flexibility:
Unlike relying solely on plugins and themes, editing code provides greater flexibility and control over your website’s behavior.
4. Learning Opportunity:
Exploring and editing WordPress code serves as an excellent learning experience for understanding web development principles and practices.
Beginner’s Guide:
Step 1: Understand the Basics
Before diving into code editing, grasp fundamental concepts such as HTML, CSS, and PHP. Familiarize yourself with the WordPress file structure, including themes and plugins directories.
Step 2: Choose the Right Tools
Opt for a reliable code editor such as Visual Studio Code, Sublime Text, or Atom. These editors offer features like syntax highlighting, code suggestions, and debugging tools, simplifying the editing process.
Step 3: Backup Your Website
Before making any changes, create a backup of your WordPress website. You can use plugins like Updraft Plus or manually backup your files and database via cPanel or FTP.
Step 4: Locate the Files to Edit
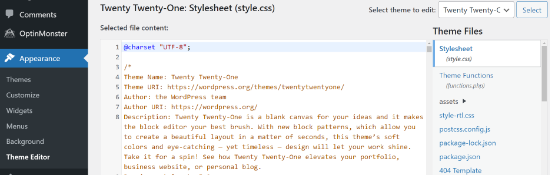
Depending on your customization needs, identify the appropriate files to edit. For theme-related changes, navigate to Appearance > Theme Editor in the WordPress dashboard. For core modifications or plugin adjustments, access the respective files in the wp-content directory.
Step 5: Make Changes Carefully
Start by making small, incremental changes and test them thoroughly to ensure they produce the desired results. Always document your edits for future reference.
Step 6: Stay Updated
Regularly update your WordPress core, themes, and plugins to maintain compatibility and security. Keep track of your code changes to incorporate them seamlessly during updates.

Expert’s Guide:
Step 1: Advanced Customization Techniques
Explore advanced customization techniques such as creating child themes, custom post types, and taxonomies. Utilize hooks, filters, and actions to modify WordPress functionality without directly editing core files.
Step 2: Version Control Integration
Integrate version control systems like Git into your workflow to track changes, collaborate with teams, and revert modifications if needed. Platforms like GitHub or Bitbucket offer convenient hosting solutions for WordPress projects.
Step 3: Performance Optimization
Optimize your code for performance by minifying CSS and JavaScript files, implementing caching mechanisms, and optimizing database queries. Tools like WP Rocket and W3 Total Cache can streamline this process.
Step 4: Security Considerations
Prioritize security by adhering to WordPress coding standards, sanitizing user inputs, and implementing secure authentication mechanisms. Regularly audit your code for vulnerabilities and follow best practices for secure coding.
Step 5: Cross-Browser Compatibility
Ensure your code works seamlessly across different web browsers and devices by testing thoroughly and implementing responsive design principles. Tools like BrowserStack or CrossBrowserTesting can assist in cross-browser compatibility testing.
Pros and Cons of Editing WordPress Code:
Pros:
1. Customization: Tailor your website to meet specific requirements.
2. Performance Optimization: Optimize code for improved speed and efficiency.
3. Enhanced Functionality: Add new features and integrations as needed.
4. Learning Opportunity: Gain valuable insights into web development practices.
Cons:
1. Risk of Breakage: Incorrect code modifications can lead to website errors or downtime.
2. Compatibility Issues: Changes may not be compatible with future updates or other plugins/themes.
3. Security Risks: Poorly written code can expose your website to security vulnerabilities.
4. Time-Consuming: Editing code requires time and expertise, especially for complex customizations.
Conclusion:
Editing WordPress code empowers users to customize and enhance their websites according to their unique needs. Whether you’re a beginner exploring basic customizations or an expert delving into advanced techniques, understanding how to edit WordPress code is essential.
By following best practices, staying updated and testing rigorously, you can leverage the full potential of WordPress while minimizing risks.
So, roll up your sleeves, dive into your code editor, and embark on your journey to WordPress customization mastery.